Introduction:
Embark on a thrilling journey into the realm of backend and full-stack web development with the guidance of John Smilga's immersive teaching approach. This blog post is your gateway to mastering the intricacies of Node.js and Express.js, accompanied by hands-on projects that will solidify your understanding of fundamental concepts and related technologies like MongoDB and Mongoose.
Understanding Node.js Fundamentals:
Node.js, a JavaScript runtime built on versions, empowers developers with default access to modules, circumventing compatibility issues with browsers. Navigate through the installation process, harness the power of global variables, and unravel the mysteries of essential global objects like process, console, and setInterval.
Example:
// Working with global variables in Node.js
console.log(__dirname); // Prints the directory name of the current module
Creating and Managing Modules in Node.js:
Discover the art of creating modular code in Node.js, facilitating data sharing between different parts of your application. Export values from modules and explore an array of built-in modules like os, path, file system, and http.
Example:
// Creating a custom module
// myModule.js
module.exports = () => {
console.log('Hello from myModule!');
};
// main.js
const myModule = require('./myModule');
myModule(); // Outputs: Hello from myModule!
Working with Built-in Modules:
Delve into the 'os' module's properties, unravel the Path and File System modules, and wield their methods for reading, writing, and organizing files within your Node.js application.
Example:
// Working with the File System module
const fs = require('fs');
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) throw err;
console.log(data);
});
Asynchronous File Operations and Callbacks:
Unlock the efficiency of asynchronous operations using callbacks in Node.js. Explore alternatives such as promises and async-await, transforming your code into a masterpiece of readability and maintainability.
Example:
// Asynchronous file reading using callbacks
const fs = require('fs');
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) throw err;
console.log(data);
});
Understanding Node Package Manager (NPM):
Navigate the crucial aspects of the package.json file, master the art of installing and managing dependencies, and discover the versatility of local and global installations. Embrace npx as a powerful alternative to global package installations.
Example:
# Using NPM to install a package locally
npm install package-name
Offloading Time-Consuming Tasks to the Browser with APIs:
Unleash the power of browser APIs to offload time-consuming tasks. Build a server with the http module, leverage async patterns, and harness promises for code that is not just functional but elegantly clean.
Example:
// Creating a simple HTTP server
const http = require('http');
const server = http.createServer((req, res) => {
res.end('Hello, world!');
});
server.listen(3000);
Event-Driven Programming and Streams in Node.js:
Dive into the captivating world of event-driven programming and master the various types of streams. Understand their significance when processing large files in chunks and unravel the role of HTTP messages in data exchange on the web.
Example:
// Using streams to read a file in chunks
const fs = require('fs');
const readStream = fs.createReadStream('large-file.txt');
readStream.on('data', (chunk) => {
console.log(`Received ${chunk.length} bytes of data.`);
});
Setting Up a Web Server with Express.js:
Elevate your game by setting up an Express server. Learn to handle different resources, serve static assets, and provide metadata about responses. Comprehend the simplicity and flexibility of Express as a minimalistic web app framework.
Example:
// Setting up a basic Express server
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello, Express!');
});
app.listen(3000);
Utilizing Express Library Basics and APIs:
Dive into the heart of Express, setting up a server, sending files, and exploring APIs for server-side rendering. Send back JSON data using Express and witness the magic of building robust web applications.
Example:
// Setting up a basic Express server and sending JSON data
const express = require('express');
const app = express();
app.get('/api/data', (req, res) => {
res.json({ message: 'Data from the server' });
});
app.listen(3000);
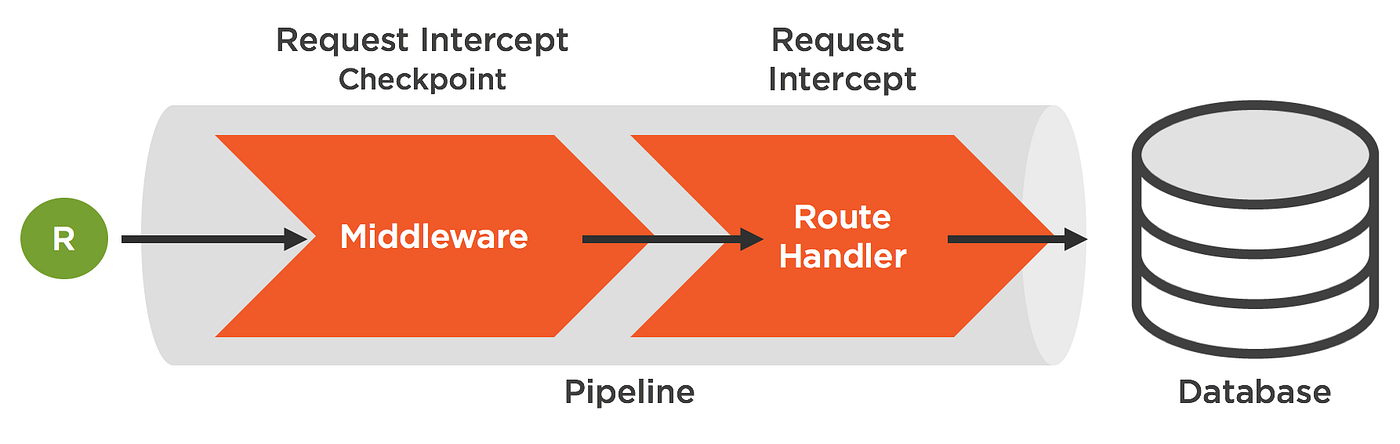
Middleware and Routing in Express.js:
Grasp the intricacies of middleware functions, wielding their power over request and response objects. Implement route parameters, handle query parameters, and unravel the significance of HTTP methods in Express.
Example:
// Middleware function example
const customMiddleware = (req, res, next) => {
console.log('Middleware function in action');
next();
};
app.use(customMiddleware);

Testing APIs with Postman and Express Router:
Explore the indispensable tool, Postman, for swift API testing. Dive into the world of updating, and deleting data using HTTP methods, and efficiently manage and add routes using the practical express router.
Example:
// Setting up routes with Express Router
const express = require('express');
const router = express.Router();
router.get('/route1', (req, res) => {
res.send('Response from route1');
});
router.post('/route2', (req, res) => {
res.send('Response from route2');
});
app.use('/api', router);

Conclusion:
Embarking on the journey of mastering Node.js and Express.js unravels a plethora of possibilities in backend and full-stack web app development. As you delve deeper into the intricacies of JavaScript, create efficient, scalable, and secure applications that stand testament to your newfound expertise. Sharpen your skills, explore the endless possibilities, and let the world witness the mastery you've achieved in the dynamic landscape of web development.
